Goodnight, Moon
For this project my goal was to learn the basics of After Effects to create a cute, playful animation. I wanted the animation to be short, so that I could focus on quality versus length. I watched a variety of cartoons, and I was inspired to make a playful, child-like animation depicting a sunset and night sky. I envisioned each color of the sunset rising one by one. Then, the sunset would disappear behind the mountain range and a sparkling night sky would rise. More than anything I wanted people to smile and feel happy when they watch my animation!
Programs Used: Adobe llustrator and After Effects

Scribble Time!

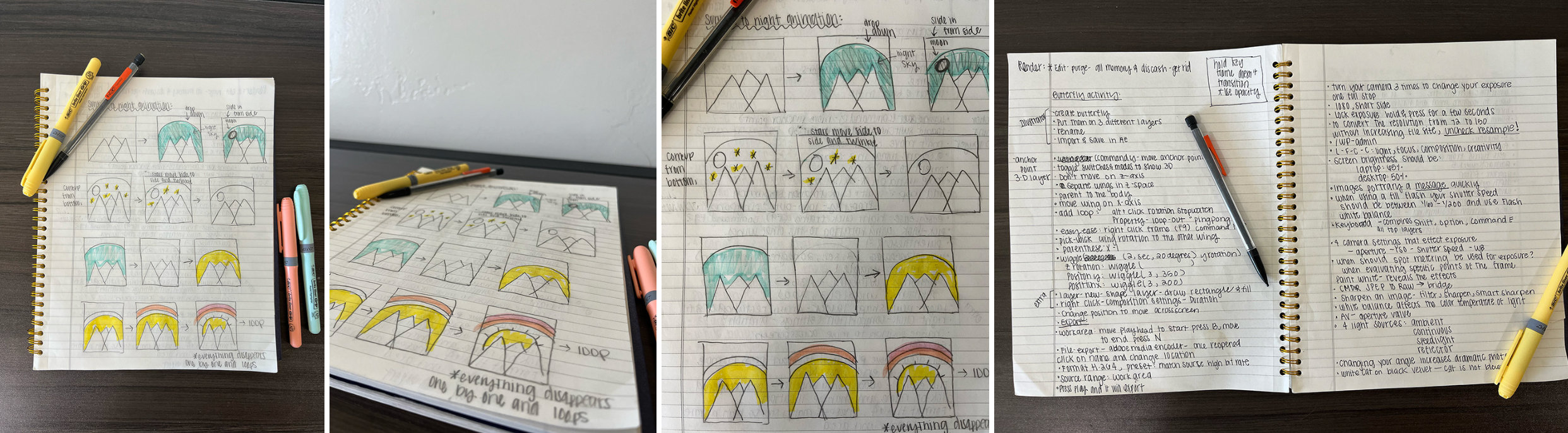
With those thoughts in mind, I began sketching my design. During the sketching process, I thought about what pieces of the illustration would need to move independently. I drew out all the pieces individually and made a storyboard for the animation. I wanted to highlight every detail of the illustration, so I decided to have each element pop up individually.
After I had a promising idea of what I wanted my final animation to look like I began designing. First, I created the graphics in Illustrator, ensuring each moving element was placed in its own layer. Next, I imported the Illustrator file into After Effects. Before animating I took the time to learn the program. I watched lots of videos, talked with my professors, and took lots of notes. Eventually, I felt confident enough to begin the animation.
Rough Draft
Advice & Application
Ta-da!!! Final Animation

I love the way the finished animation turned out! The idea in my head really came to life! I think the simplicity of the design, the colors and the music all work together to create a happy and playful animation. I could definitely see something like this in a children’s cartoon. I also learned the basics of After Effects and I am confident that I could recreate this design in about a third of the time. I am excited to learning this program. I showed my final animation to multiple people and their reaction upon watching it was, “aw that’s cute!” Mission accomplished!!

